Cách cài đặt Shapeshift – 4
Tìm hiểu cách cài đặt Shapeshift và kích hoạt trên trang web Thrive Themes của bạn. Hãy xem cách bạn có thể tải xuống, cài đặt và kích hoạt theme Shapeshift từ bảng điều khiển Thrive Theme Builder của bạn.
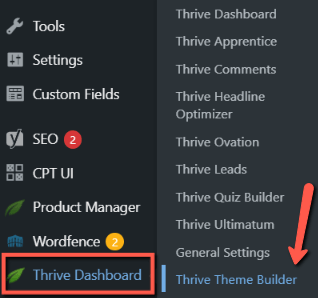
1.Truy cập trang tổng quan của Thrive Theme Builder
Đầu tiên, hãy đăng nhập vào tài khoản WordPress của bạn và truy cập trang tổng quan của Thrive Theme Builder :

2. Đi tới phần Themes
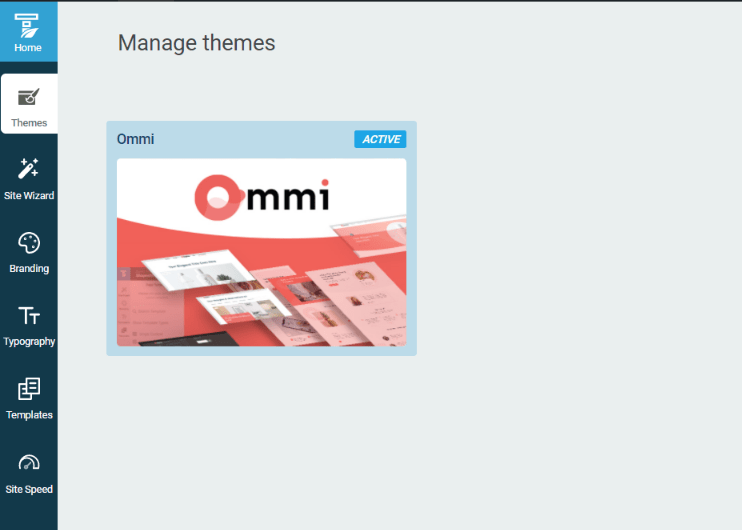
Bây giờ bạn có thể truy cập phần “themes” trên thanh điều hướng của mình:

Thao tác này sẽ mở thư viện giao diện, nơi bạn có thể xem giao diện hiện đang hoạt động từ trang web của mình:

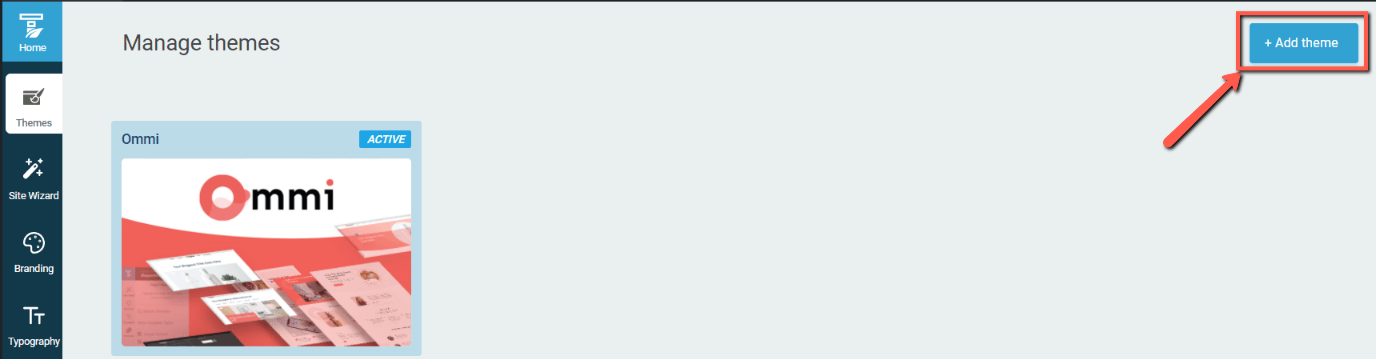
3. Tải xuống giao diện
Đây là nơi bạn cũng có thể thêm giao diện mới nếu muốn, chỉ bằng cách nhấp vào nút “+ Add theme” từ phía trên cùng bên phải của trang:

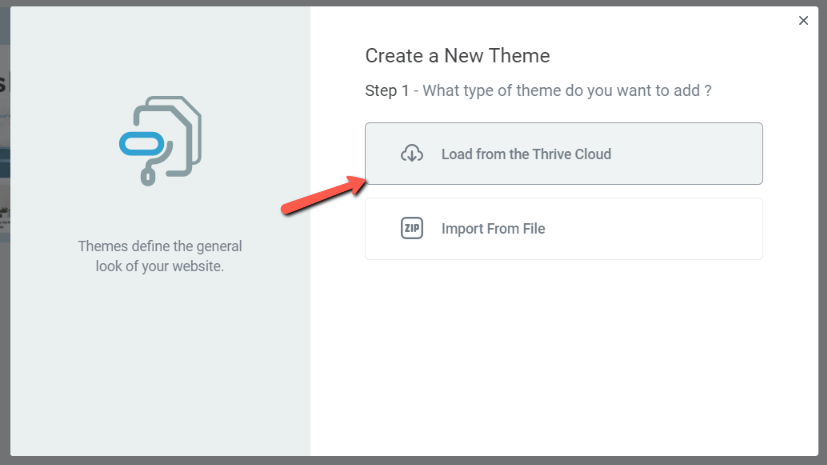
Cửa sổ hiện lên để tải Shapeshift sẽ có sẵn để bạn tải xuống trực tiếp từ Thrive Cloud:

4. Cài đặt và kích hoạt giao diện
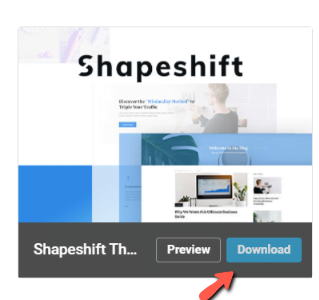
Sau khi bạn nhấp vào “Load from the Thrive Cloud” , bạn sẽ thấy danh sách đầy đủ các giao diện có sẵn. Di chuột qua Shapeshift theme và nhấp vào “Tải xuống” :

Lưu ý: Sử dụng nút “Preview” nếu bạn muốn xem trước giao diện trông như thế nào trước khi thực sự tải xuống.
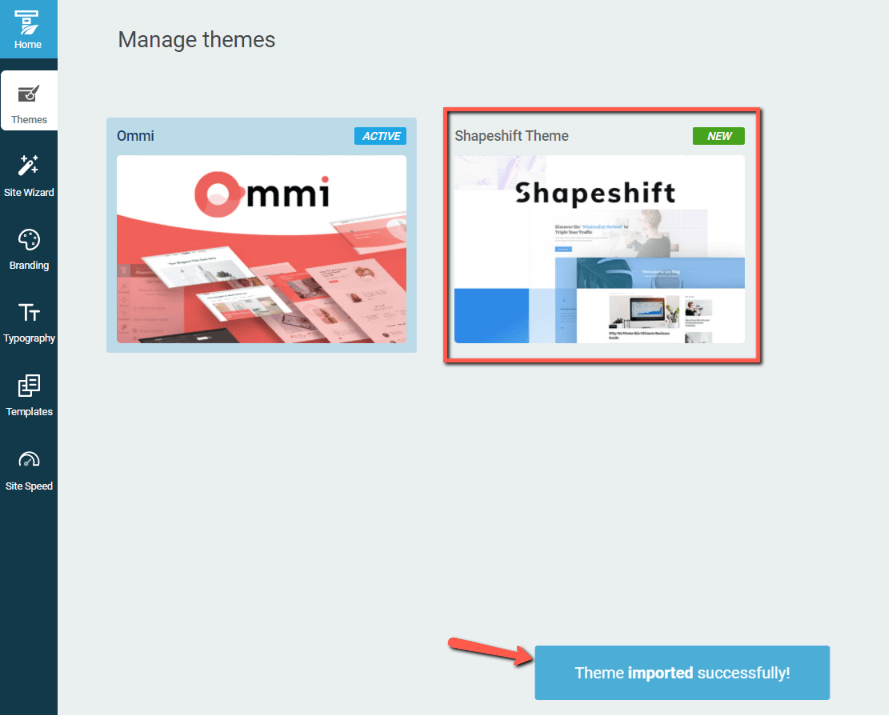
Sau khi cài đặt thành công, bạn sẽ thấy thông báo thành công này và Shapeshift sẽ tự động được thêm vào thư viện giao diện của bạn:

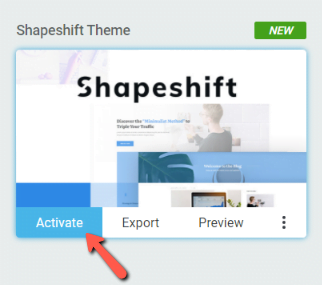
Điều duy nhất còn lại để làm là kích hoạt nó. Để làm điều đó, hãy di chuột qua giao diện một lần nữa và nút “Activate” sẽ khả dụng:

Khi quá trình kích hoạt hoàn tất, bạn sẽ được đưa trực tiếp đến “Site Wizard” , nơi bạn có thể bắt đầu tùy chỉnh nó:

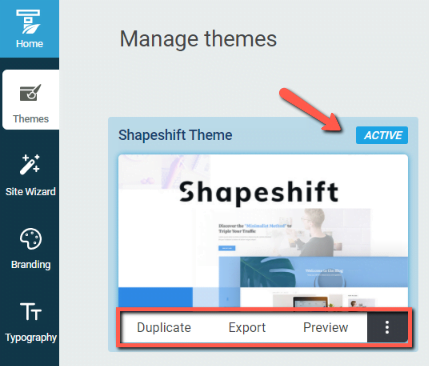
Đơn giản như vậy, giao diện Shapeshift mới thêm của bạn đã được cài đặt và kích hoạt trên trang web của bạn. Bạn luôn có thể quay lại trang tổng quan “Themes” và quản lý thêm các giao diện của mình :

Có một số tài nguyên trong cơ sở kiến thức của chúng tôi về giao diện này mà bạn có thể thấy hữu ích:
Tôi hy vọng hướng dẫn này hữu ích cho bạn. Nếu vậy, đừng ngần ngại đánh giá nó bằng một nụ cười bên dưới 🙂
